Recently I was working with cross-platform mobile application development and I'm in a situation how to do it with visual studio. Another requirement was debug application with simulator. For fulfil these requirement I found Nomad extension for visual studio. This is support visual studio 2013, 2012 and 2013. I'm going to show you how to start development with nomad and visual studio.
First of all download extension form this link.
After you install nomad extension it will show up in visual studio project templates as shown in below.
For create nomad project first you have to create PhoneGap build account or if you already have account use it. When project creating in visual studio, pop-up will appear and ask the credential of PhoneGap account. Enter login details create the project as shown in below. Enter project name as "MyFirstMobileApp". Then you can see visual studio create the project with basic files needed to develop cross-platform mobile application.
Project files contain with basic files of Jquery mobile javascript and style. Most importantly thing is project files contain with cordova.js file and PhoneGap configuration file. And also this contain with index.html file which is the start page of the application all the time.
Go to project properties. In General tab shows the project settings as shown in below. In project setting page you can configure app display name, version, build option, cordova vesrion and preview your mobile app. In preview your mobile app section give you the option see your app through default browser or through Ripple emulator.
In Android and IOS tab you can configure build setting for PhoneGap. You have to setup those configuration first to make the build file from PhoneGap. Last tab in project properties is Artwork. In this tab you can upload splash screen and icons for Android and IOS.
As I mention earlier in this post project files contain with PhoneGap configuration file. You can do all PhoneGap configuration with config.xml file. Below image shows configuration file. Its shows all the configuration set up and icons uploaded to android and ios.
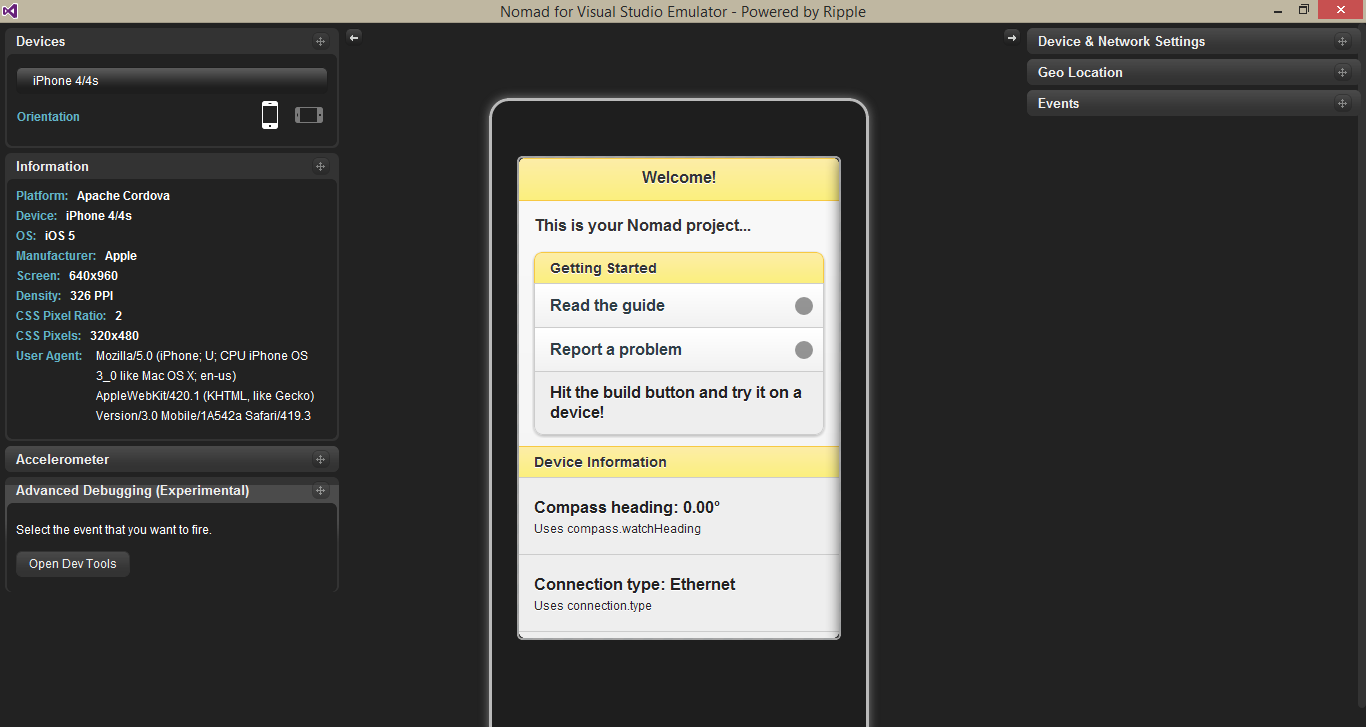
Run your project selecting Nomad for visual studio simulator from project properties under preview your mobile app. Then Ripple simulator shows up as shown in below.
You can see in this simulator shows many details like in native app development simulators.You can select different set of devices for android development. Also this shows the settings for accelerometer, geo location, device and network settings and events. Clicking on 'Open Dev Tools' you can debug your JavaScript code and check your html.
In this article describe the information for the start cross-platform mobile app development with Nomad and Visual Studio. In next article describe the creating mobile application with Nomad and JQuery Mobile.
First of all download extension form this link.
After you install nomad extension it will show up in visual studio project templates as shown in below.
For create nomad project first you have to create PhoneGap build account or if you already have account use it. When project creating in visual studio, pop-up will appear and ask the credential of PhoneGap account. Enter login details create the project as shown in below. Enter project name as "MyFirstMobileApp". Then you can see visual studio create the project with basic files needed to develop cross-platform mobile application.
Project files contain with basic files of Jquery mobile javascript and style. Most importantly thing is project files contain with cordova.js file and PhoneGap configuration file. And also this contain with index.html file which is the start page of the application all the time.
Go to project properties. In General tab shows the project settings as shown in below. In project setting page you can configure app display name, version, build option, cordova vesrion and preview your mobile app. In preview your mobile app section give you the option see your app through default browser or through Ripple emulator.
In Android and IOS tab you can configure build setting for PhoneGap. You have to setup those configuration first to make the build file from PhoneGap. Last tab in project properties is Artwork. In this tab you can upload splash screen and icons for Android and IOS.
As I mention earlier in this post project files contain with PhoneGap configuration file. You can do all PhoneGap configuration with config.xml file. Below image shows configuration file. Its shows all the configuration set up and icons uploaded to android and ios.
Run your project selecting Nomad for visual studio simulator from project properties under preview your mobile app. Then Ripple simulator shows up as shown in below.
You can see in this simulator shows many details like in native app development simulators.You can select different set of devices for android development. Also this shows the settings for accelerometer, geo location, device and network settings and events. Clicking on 'Open Dev Tools' you can debug your JavaScript code and check your html.
In this article describe the information for the start cross-platform mobile app development with Nomad and Visual Studio. In next article describe the creating mobile application with Nomad and JQuery Mobile.







Lipo Cla Avis
ReplyDeleteIls sont plutôt des compléments à l’alimentation ou à l’exercice et nécessitent encore des sacrifices considérables pour perdre du poids
https://care2fit.com/lipo-cla-avis/
Your information is really helpful for me.
ReplyDeleteHome Improvement Write for us
I like this post,And I guess that they having fun to read this post,they shall take a good site to make a information,thanks for sharing it to me.
ReplyDeleteHealth + write for us
I have been seeking information on this topic for the past few hours and found your post to be well written and has solid information. Thx.
ReplyDeleteHome Improvement "Write for us"